My first TypeScript Debugging Journey
A story of a frustrated fellow developer😅
Table of contents
When Hashnode first announced their Debugging February Writeathon, I was hyped because I wanted to read everyone's debugging stories and how they overcame their frustrations and struggles and I recently got the bugs which I think are perfect to share in this Debugging February.
Last month I created a project called News Vortex. It is a platform that gives users the latest news about what's happening worldwide using multiple news APIs. The web app also contains password authentication and Google authentication with firebase.
I made this web-app use of several technologies like Typescript, ReactJs, MaterialUI, and many news APIs to create this project. It took me around 8-10 days to finish it and over the journey, I faced some terrible bugs which I will talk about in this article.
The Bug

The bug was that my context API is not set up properly when I am parsing the values into the context provider.
A short note: I like to make the context API like it is some kind of store where all my states are in a single useState() hook and I can update it using the setStore variable (kind of dispatcher function).
So I created a type which my context will take:
export type StoreType = {
user: {
userName: string;
emailID: string;
uid: string;
};
};
Also created an interface for the state to accept
export interface NewsContextInterface {
store: StoreType;
setStore: (store: StoreType) => void;
}
Now I initialized my context using the createContext() hook:
export const NewsContext = createContext<NewsContextInterface | null>(null);
My context provider is looking something like this:-
const NewsContextProvider = ({ children }: { children: ReactNode }) => {
.....
const [store, setStore] = useState<StoreType>({
user: {
userName: "",
emailID: "",
uid: "",
},
});
.....
return (
<NewsContext.Provider value={{ store, setStore }}>
{children}
</NewsContext.Provider>
);
};
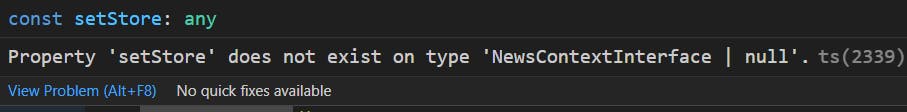
The issue was when I am using the useContext() hook in my component, it was giving errors regarding the store and setStore.

This single line haunts me for more than 2 hours 😭
The Solution

After researching the problem on many platforms like Hashnode, StackOverflow, Medium, Youtube, etc. and find out that
I did not set up the correct value for setStore in Context Interface.
I was not initializing the context state with default values.
I immediately change that with the help of references I found and came up with a new solution.
// initialize the type of store
export type StoreType = {
user: {
userName: string;
emailID: string;
uid: string;
};
};
// intialize the context interface for store and setStore
export interface NewsContextInterface {
store: StoreType;
setStore: React.Dispatch<React.SetStateAction<StoreType>>;
}
// initialize the store and setStore values
const defaultState: NewsContextInterface = {
store: {
user: {
userName: "",
emailID: "",
uid: "",
},
},
setStore: (): void => {},
};
// providing the initialized values to the context
export const NewsContext = createContext(defaultState);
And by integrating that, the problem was fixed 🥳
The Conclusion
One can avoid all the issues regarding the type/interfaces while working with TypeScript by declaring your types and default states before writing the UI and logic of the component.
Thanks 😇
I would like to thank Hashnode for providing such an awesome platform to share your thoughts and ideas. If you have any questions, let me know in the comment section or drop me a message on my Instagram or LinkedIn :)
